Содержание
javascript — Как сделать появление текста при нажатии на кнопку Java Script, HTML?
Вопрос задан
Изменён
1 год 2 месяца назад
Просмотрен
3k раз
Подскажите, пожалуйста, как сделать появление текста при нажатии на кнопку.
У пользователя есть несколько вариантов ответа, каждый из них написан на кнопке. Когда он выбирает ответ, то появляется специальный текст для этого варианта, кнопки исчезают, старый(основной) текст и текст, который появился после нажатия, остаются на месте. Я хочу сделать текстовый квест.
Я пыталась сделать это таким способом(код ниже), текст 1 выводится, но исчезает все остальное на странице. Подскажите, пожалуйста, каким способом можно реализовать мою задумку.
Java Script и HTML
<input value = "выбрать 1 вариант" type = "button"> <script> var text1 = "текст 1"; </script>
- javascript
- html
- html5
1
Если вы спрашиваете каким образом реализовать задумку, то можно использовать jQuery.
Устанавливаете display: none — для текста который хотите изначально скрыть.
Потом обрабатываете клик по кнопке и добавляете класс show. который содержит display: block. Если вы не хотите переключать класс вы можете добавить класс один раз использовав addClass
$(".btn").click(function(){
$(".option").toggle('show')
}).option {
display: none;
}
.show {
display: block;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <button>Button</button> <div>Options text</div>
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Возникают различные проблемы при использовании клавиш на клавиатуре
В этой статье объясняется, как устранить различные проблемы, возникающие при использовании клавиш на клавиатуре.
Попробуйте выполнить следующие действия.
-
Попробуйте очистить клавиатуру. Инструкции по очистке клавиатуры см. в разделе Как чистить устройство?
-
Установите ПО Microsoft Mouse and Keyboard Center. Для работы некоторых клавиш необходимо наличие установленного ПО Microsoft Mouse and Keyboard Center.
-
Если для работы определенной клавиши требуется программное обеспечение — установите его. Для некоторых команд клавиш требуется наличие определенной программы, например поддерживаемой программы для работы с электронной почтой, веб-браузера, проигрывателя мультимедиа, программы обмена мгновенными сообщениями или графического редактора.

-
Сочетания клавиш могут работать неправильно, если во время их использования нажата клавиша-модификатор (например, Shift, Control, Alt или Windows).
Совет: Если у вас не установлена подходящая поддерживаемая программа, клавишу можно по-прежнему использовать, переназначив ее.
Если к вашему компьютеру подключены два беспроводных приемника и вы нажимаете одну клавишу на беспроводной клавиатуре, на экране могут отображаться двойные символы. Например, при вводе одной буквы «а» на экране могут отобразиться две буквы «аа».
Если вы использовали устаревшую клавиатуру Microsoft с беспроводным приемником и приобрели новую, отключите старый приемник.
По умолчанию действия некоторых клавиш повторяются, если их зажать и не отпускать. В некоторых моделях клавиатур повтор нажатия клавиш происходит, только если клавиатура подключена к компьютеру с помощью универсальной последовательной шины (USB). Повтор нажатия может быть реализован по умолчанию для следующих клавиш: Back, Forward, Next, Prev Track, Next Track, Volume-, Volume+, Zoom- и Zoom+ («Назад», «Вперед», «Далее», «Предыдущий трек», «Следующий трек», «Уменьшить громкость», «Увеличить громкость», «Уменьшить масштаб», «Увеличить масштаб»).
В некоторых моделях клавиатур повтор нажатия клавиш происходит, только если клавиатура подключена к компьютеру с помощью универсальной последовательной шины (USB). Повтор нажатия может быть реализован по умолчанию для следующих клавиш: Back, Forward, Next, Prev Track, Next Track, Volume-, Volume+, Zoom- и Zoom+ («Назад», «Вперед», «Далее», «Предыдущий трек», «Следующий трек», «Уменьшить громкость», «Увеличить громкость», «Уменьшить масштаб», «Увеличить масштаб»).
Эти клавиши находятся в верхней части клавиатуры. На некоторых моделях клавиатур эти клавиши сенсорные.
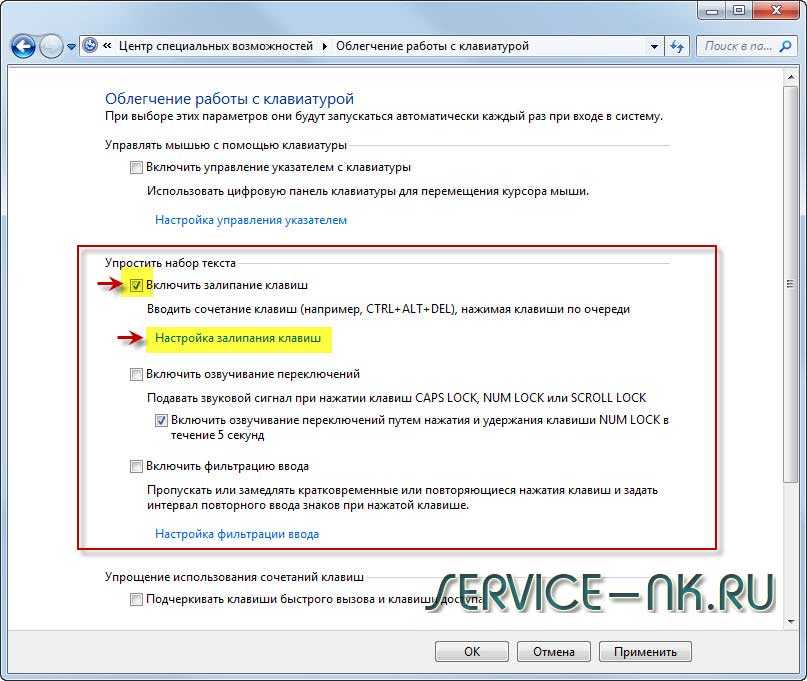
Если на клавиатуре есть клавиша блокировки F, нажмите ее для переключения между режимами функциональных клавиш.
Дополнительные функциональные клавиши выполняют две команды в зависимости от того, нажата ли функциональная клавиша блокировки F. В зависимости от модели вашей клавиатуры световой индикатор (F), указывающий на состояние клавиши блокировки F (включена или отключена), расположен либо на самой клавиатуре, либо на беспроводном приемнике. Если команда клавиши указана на ее передней части (например, F5), а не на верхней (например, «Открыть»), чтобы эта команда работала, клавиша блокировки F должна быть включена.
Если команда клавиши указана на ее передней части (например, F5), а не на верхней (например, «Открыть»), чтобы эта команда работала, клавиша блокировки F должна быть включена.
Попробуйте выполнить следующие действия.
-
Если на клавиатуре есть клавиша блокировки F, нажмите ее для переключения между режимами функциональных клавиш.
-
Дополнительные функциональные клавиши выполняют две команды в зависимости от того, нажата ли функциональная клавиша блокировки F. В зависимости от модели вашей клавиатуры световой индикатор (F), указывающий на состояние клавиши блокировки F (включена или отключена), расположен либо на самой клавиатуре, либо на беспроводном приемнике. Если команда клавиши указана на ее передней части (например, F5), а не на верхней (например, «Открыть»), чтобы эта команда работала, клавиша блокировки F должна быть включена.

-
Если на клавиатуре есть клавиша Fn, чтобы получить доступ к другим командам, нажмите и удерживайте эту клавишу, одновременно нажимая другую необходимую клавишу.
Клавиша Print Screen используется для копирования изображения экрана в буфер обмена (не в принтер). Чтобы получить это изображение, запустите приложение для работы с графикой, например Microsoft Paint, и используйте команду Вставить. Если на клавиатуре есть клавиша блокировки F, нажмите ее для переключения между режимами функциональных клавиш. На некоторых клавиатурах клавиша Print Screen работает, только если включена клавиша блокировки F.
Клавиша Windows Media Center работает только с Windows Media Center. Этой клавише нельзя назначить другую команду.
- org/ListItem»>
-
На некоторых клавиатурах избранные клавиши представляют собой альтернативные клавиши. Чтобы использовать эти клавиши, нажмите и удерживайте клавишу Fn одновременно с избранной клавишей.
Скрытые расширения в проводнике Windows могут влиять на процесс назначения файла или веб-страницы избранным клавишам. Дополнительные сведения о выключении скрытых расширений имен файлов см. в справке Windows.
Клавиша спящего режима переводит компьютер в режим управления питанием (например, ждущий режим, приостановка работы или режим гибернации) только в том случае, если компьютер поддерживает управление питанием и он включен. Если управление питанием не включено, эта клавиша не будет работать. Этой клавише нельзя назначить другую команду. Сведения о параметрах управления питанием Windows см. в справке Windows.
в справке Windows.
Можно попробовать сделать это, выполнив одно из следующих действий.
-
Нажмите клавишу спящего режима.
-
Нажатие обычную клавишу на клавиатуре.
-
Переместите мышь.
-
Быстро нажмите кнопку питания на компьютере.
Если вы не можете возобновить работу компьютера с помощью этих способов, возможно, возникла проблема системы. Информацию о процессе возобновления работы вашим компьютером см. в документации, поставляемой с компьютером, или обратитесь к изготовителю компьютера.

Если вы используете клавиатуру Bluetooth®, беспроводный приемопередатчик может не получать команды клавиш во время спящего режима. Можно попробовать вывести компьютер из режима гибернации, нажав кнопку питания на компьютере.
Сведения о параметрах управления электропитанием в Windows можно найти в справке Windows.
ПО Microsoft Mouse and Keyboard Center автоматически назначает клавишу Home веб-браузеру по умолчанию, установленному на вашем компьютере, если этот браузер поддерживается. Во время установки большинство браузеров можно настроить в качестве браузера по умолчанию.
Если браузер, который вы установили, поддерживается в ПО Microsoft Mouse and Keyboard Center и не запускается при нажатии клавиши Home, попробуйте сделать следующее.
-
Однократно нажмите клавишу Home и подождите несколько минут.
 Нажмите ее снова. При установке нового браузера ПО Microsoft Mouse and Keyboard Center может потребоваться несколько минут, чтобы распознать его.
Нажмите ее снова. При установке нового браузера ПО Microsoft Mouse and Keyboard Center может потребоваться несколько минут, чтобы распознать его. -
Перезагрузите компьютер, а затем нажмите клавишу Home.
-
Может потребоваться вручную переназначить клавишу Home браузеру, который вы установили. Выберите клавишу, которую требуется переназначить, затем выберите Открыть программу, веб-страницу или файл, выберите Еще не назначено, введите путь к веб-браузеру или выберите Обзор, чтобы найти его, а затем выберите Назад, чтобы сохранить изменения.
ПО Microsoft Mouse and Keyboard Center автоматически назначает клавишу Media проигрывателю мультимедиа по умолчанию, установленному на вашем компьютере, если этот проигрыватель поддерживается. Во время установки большинство проигрывателей мультимедиа можно настроить в качестве проигрывателя по умолчанию.
Во время установки большинство проигрывателей мультимедиа можно настроить в качестве проигрывателя по умолчанию.
Если проигрыватель мультимедиа, который вы установили, поддерживается в ПО Microsoft Mouse and Keyboard Center и не запускается при нажатии клавиши Media, попробуйте сделать следующее.
-
Однократно нажмите клавишу Media и подождите несколько минут. Нажмите ее снова. При установке нового проигрывателя мультимедиа ПО Microsoft Mouse and Keyboard Center может потребоваться несколько минут, чтобы распознать его.
-
Перезагрузите компьютер, а затем нажмите клавишу Media.
-
Может потребоваться вручную переназначить клавишу Media проигрывателю мультимедиа, который вы установили.
 Выберите клавишу, которую требуется переназначить, затем выберите Открыть программу, веб-страницу или файл, выберите Еще не назначено, введите путь к веб-проигрывателю мультимедиа или выберите Обзор, чтобы найти его, а затем выберите Назад, чтобы сохранить изменения.
Выберите клавишу, которую требуется переназначить, затем выберите Открыть программу, веб-страницу или файл, выберите Еще не назначено, введите путь к веб-проигрывателю мультимедиа или выберите Обзор, чтобы найти его, а затем выберите Назад, чтобы сохранить изменения.
На некоторых портативных компьютерах нажатие клавиши Display может приводить к увеличению масштаба изображения. В этом случае нажмите клавишу Ctrl и клавишу «минус» (-), чтобы уменьшить масштаб. Вы также можете отключить масштабирование в диалоговом окне Свойства клавиатуры.
Скрытые расширения в проводнике Windows могут влиять на процесс назначения файла или веб-страницы избранным сочетаниям клавиш. Дополнительные сведения о выключении скрытых расширений имен файлов см. в справке Windows.
Что происходит, когда вы нажимаете ссылку в браузере? | Тара Оджо
Недавно мне задали этот вопрос в интервью, и я в панике понял, что понятия не имею. Не только об этом конкретном вопросе, но и о том, как работает Интернет в целом. Последние несколько лет мне удавалось уходить, не зная об этом, потому что, если честно, мне это было не нужно.
Не только об этом конкретном вопросе, но и о том, как работает Интернет в целом. Последние несколько лет мне удавалось уходить, не зная об этом, потому что, если честно, мне это было не нужно.
В сумасшедшем мире программирования всегда есть что-то новое, что нужно изучить, просто нужно знать, с чего начать. Однажды я услышал, как на конференции один человек сказал: «Учитесь тому, что вам нужно, и тогда, когда вам это нужно». Ну, теперь мне это нужно. Я искал в Интернете ресурсы, некоторые скучнее других, но мне удалось получить около базовое понимание того, как работают браузеры, и я собрал это в виде наброска-заметки:
Итак, на простом английском языке, когда вы хотите перейти на веб-сайт, вы вводите его в браузере или нажимаете кнопку ссылка в гугле. Следующий процесс называется поиском DNS. По сути, каждый веб-адрес, который имеет для нас смысл (например, www.google.com), сопоставляется с IP-адресом, который имеет смысл для вашего компьютера, в случае Google это 8. 8.4.4.
8.4.4.
Итак, поиск в DNS = www.google.com → 8.8.4.4
Простой. Ну, не просто, этот процесс на самом деле намного сложнее, я не слишком вникал в мельчайшие детали, когда исследовал его, но я нашел отличное видео на YouTube, которое прекрасно все объясняет.
Теперь у нас есть IP-адрес веб-сайта, на который мы хотим перейти, мы можем начать делать запросы. Нам нужно делать запросы на файлы, которые позволяют браузеру отображать страницу, которую вы хотите видеть. Это могут быть HTML-файлы, CSS, JavaScript, изображения, видео и многое другое.
Когда ваш браузер отправляет запрос, он включает несколько заголовков. Заголовки — это просто информация, позволяющая серверу узнать, что вам нужно. В случае рендеринга веб-страницы запрос обычно является запросом GET, другим распространенным запросом будет POST. Затем вы ждете ответа…
Если есть проблема с адресом, который вы запрашиваете, в моем примере адрес не совсем правильный, вы можете получить несколько разных отрицательных ответов. В заголовке ответа вы можете получить некоторую информацию о том, что пошло не так, особенно в статусе ответа. Вы, наверное, видели некоторые из них раньше, например, 404 Не найдено или 500 Ошибка сервера 0r, снова вернемся к моему примеру, 301 Перемещено навсегда . Статус 301 запускает перенаправление, которое, по сути, снова проходит процесс запроса с новым адресом. Вместо http://google.com будет http://www.google.com.
В заголовке ответа вы можете получить некоторую информацию о том, что пошло не так, особенно в статусе ответа. Вы, наверное, видели некоторые из них раньше, например, 404 Не найдено или 500 Ошибка сервера 0r, снова вернемся к моему примеру, 301 Перемещено навсегда . Статус 301 запускает перенаправление, которое, по сути, снова проходит процесс запроса с новым адресом. Вместо http://google.com будет http://www.google.com.
Теперь это правильный адрес, сервер должен решить, какой обработчик запросов использовать, это приложение Ruby? Или, может быть, это на PHP? Когда сервер выясняет это, он готов отправить содержимое страницы обратно в ответ.
Все работает, поэтому мы получаем статус ответа 200 OK . Большой! Теперь браузер может начать рендеринг страницы, которую мы хотим видеть. Рендеринг еще одного сложного процесса, в который я особо не вникал, хотя есть отличная и подробная статья о HTML5 Rocks.
При отображении браузер сталкивается с рядом других ресурсов, необходимых для завершения страницы. Это могут быть изображения, файлы CSS или файлы JS. Браузер не получает всего этого в исходном запросе, поэтому теперь ему нужно отправить больше запросов для каждого отдельного необходимого актива. Когда браузер начинает получать ответы, он может продолжить отображение страницы.
Когда все ответы возвращаются в браузер, завершается рендеринг страницы. Надеюсь, ему удалось найти все, иначе вы увидите, что начнут происходить странные вещи. Отсутствующие изображения или даже контент без стилей, в моем примере, я полностью игнорирую этот сценарий!
Вот и все! 🎉
Очевидно, что это минимум того, как работают браузеры и Интернет, но я считаю, что это хорошая отправная точка для дальнейшего развития. Я просто не буду знать, чему учить дальше, пока не пойму, что мне нужно это учить. 😄
Почему в ваших ссылках никогда не должно быть фразы «Нажмите здесь» — Smashing Magazine
- 6 мин чтения
- UX Design
SEO,
Колонка мнений,
Юзабилити - Поделиться в Твиттере, LinkedIn
Об авторе
Основатель UX Movement, онлайн-журнала по обучению дизайну взаимодействия с пользователем. Создатель Wireframe Patterns, профессионального набора инструментов для каркасного моделирования и Flow Patterns,…
Создатель Wireframe Patterns, профессионального набора инструментов для каркасного моделирования и Flow Patterns,…
Больше о
Энтони ↬
Вы когда-нибудь хотели, чтобы ваши пользователи нажимали на ссылку, но не знали, как заставить их действовать? Когда некоторые дизайнеры сталкиваются с этой проблемой, у них возникает соблазн использовать слова «Нажмите здесь» в своих ссылках.
Вы когда-нибудь хотели, чтобы ваши пользователи щелкнули ссылку, но не знали, как заставить их действовать? Когда некоторые дизайнеры сталкиваются с этой проблемой, у них возникает соблазн использовать слова «Нажмите здесь» в своих ссылках.
Прежде чем поддаться искушению, вы должны знать, как использование этих слов в ссылке может повлиять на восприятие пользователями вашего интерфейса. Не говоря уже о том, что наличие надлежащих заголовков ссылок является основным требованием доступности, поскольку термин «щелчок» не имеет отношения ко многим вспомогательным технологиям и недостаточно описателен для программ чтения с экрана.
Дополнительная литература на SmashingMag:
- Дизайн ссылок «Подробнее» и «Продолжить чтение»
- Полное руководство по оформлению веб-ссылок
- Должны ли ссылки открываться в новых Windows?
- Краткий рассказ о ссылках «Наверх»
Больше после прыжка! Продолжить чтение можно ниже ↓
«Клик» слишком сильно фокусирует внимание на механике мыши
На мой взгляд, использование слова «клик» в ваших ссылках отвлекает внимание пользователя от интерфейса и переключает его на мышь. Пользователи знают, что такое ссылка и как пользоваться мышью. Обращать внимание на механику не нужно, и это уменьшает их опыт. Вместо того, чтобы сфокусировать их на интерфейсе и его содержании, «Нажмите здесь» отвлекает их внимание на себя и свою мышь. Не говоря уже о том, что вы также можете заставить их чувствовать себя глупо, предположив, что они не знают, что такое ссылка или как пользоваться мышью.
«Просмотр» относится к задаче пользователя, а «Щелчок» — к механике мыши.
Вместо слова «щелчок» вы можете поискать другой глагол, относящийся к задаче пользователя. Всегда есть лучших и более подходящих глаголов для использования. «Клик» заставляет пользователей думать о своей мыши; но глагол, связанный с задачей, заставит их думать о самой задаче и заставит их сосредоточиться на содержании и сосредоточиться на использовании интерфейса, а не мыши.
«Здесь» скрывает, что нажимают пользователи
В некоторых ссылках используется слово «здесь» вместо «щелкнуть». Проблема с использованием «здесь» в ссылке заключается в том, что она скрывает то, на что нажимает пользователь. Текст вокруг ссылки может объяснить, что он нажимает, но когда пользователь прочитает саму ссылку , он не будет иметь ни малейшего представления . Это означает, что пользователь должен прочитать текст вокруг ссылки, чтобы понять контекст ссылки, что мешает ему выбрать быстрый и короткий путь прямого нажатия на ссылку. Если текста много, это может сильно замедлить работу пользователя.
Если текста много, это может сильно замедлить работу пользователя.
Когда ваша ссылка сообщает больше, чем «здесь», пользователи могут пропустить подробный текст и сразу перейти к ссылке.
Не только это, но и если несколько ссылок говорят «здесь», «здесь» и «здесь», пользователь должен пройти через трудности различения каждой ссылки, открывая каждую, чтобы увидеть, чем она отличается. И если пользователь хочет вернуться к определенному источнику, он должен помнить, какому «здесь» он принадлежит. Это вынуждает их использовать припоминание вместо простого узнавания. Вместо этого лучше пометить ссылки чем-то, что описывает, что пользователь нажимает на , чтобы упростить различение ссылок.
Помеченные ссылки намного легче различить.
Использовать слово «здесь», чтобы сделать ссылку заметной, необязательно, потому что именно для этого и предназначен отдельный стиль ссылки. Если вы чувствуете, что вам нужно использовать слово «здесь», чтобы пользователи увидели ссылку, то проблема заключается в том, как оформлены ваши ссылки. Ваши ссылки того же цвета, что и остальной текст? Если это так, пользователям может быть трудно их идентифицировать. Являются ли ссылки визуально различимыми по цвету и форме? Изменение цвета может сделать ссылки более контрастными, а изменение формы, например подчеркивание или выделение жирным шрифтом, тем более.
Ваши ссылки того же цвета, что и остальной текст? Если это так, пользователям может быть трудно их идентифицировать. Являются ли ссылки визуально различимыми по цвету и форме? Изменение цвета может сделать ссылки более контрастными, а изменение формы, например подчеркивание или выделение жирным шрифтом, тем более.
То, что говорят ваши ссылки, может многое сказать о вашем сайте. Важно использовать правильные слова. Ниже приведены несколько методов, которые помогут вам максимально эффективно использовать ссылки.
Ссылка на существительные
Вместо того, чтобы говорить «нажмите здесь», вероятно, лучше использовать в предложении конкретные имена и имена собственные, которые закрепляют ссылку. На мой взгляд, лучше всего подходят конкретные существительные, потому что они более непосредственны и наглядны и дают пользователям лучшее представление о том, что они получат, кликнув по ссылке. Имена собственные хороши, потому что они представляют собой уникальные сущности, которые выделяются сами по себе.
Обычно я предпочитаю избегать использования только глаголов в качестве якорей , потому что они расплывчаты и часто не дают четкого представления о том, чего ожидать. Скорее, существительные позволяют пользователю легко просмотреть якорь ссылки и быстро понять, на что он нажимает, без необходимости читать все предложение или абзац. Альтернативным вариантом может быть использование глаголов и существительных , но при таком подходе некоторые ссылки могут стать слишком длинными.
Использование существительных в качестве якорей дает лучшее представление о том, на что нажимает пользователь.
Конец ссылки
Вы можете попытаться структурировать свои предложения так, чтобы якоря ссылки располагались в конце. Это облегчит обнаружение ссылок, потому что пользователи увидят каждую из них, как только закончат чтение предложения. Таким образом, они смогут действовать немедленно , вместо того, чтобы возвращаться назад и искать ссылку в середине предложения.
Ссылки в конце предложений помогают пользователям действовать быстрее.
Ссылка на спецификацию
Также рекомендуется выбирать как можно конкретнее текст анкоров ссылок. Например, если вы ссылаетесь на статью или книгу, было бы неплохо не использовать слово «статья» или «книга» в качестве привязки. Вместо этого мы могли бы использовать соответствующий заголовок. Это даст пользователю более подробную информацию о том, на что он нажимает и чего ожидать. Кроме того, мы могли бы указать более подробную информацию о ссылке в скобках, например. (PDF, 5,5 Мб) .
В следующий раз, когда вы подумаете об использовании слов «щелкните» или «здесь» для ссылок, помните, какое влияние это окажет на опыт. Задача состоит в том, чтобы заставить ваши ссылки сообщать «нажмите здесь», не говоря «нажмите здесь», и есть много способов сделать это. С вашей стороны потребуются некоторые размышления и усилия, но, в конце концов, пользователи получат лучший опыт .



 Нажмите ее снова. При установке нового браузера ПО Microsoft Mouse and Keyboard Center может потребоваться несколько минут, чтобы распознать его.
Нажмите ее снова. При установке нового браузера ПО Microsoft Mouse and Keyboard Center может потребоваться несколько минут, чтобы распознать его. Выберите клавишу, которую требуется переназначить, затем выберите Открыть программу, веб-страницу или файл, выберите Еще не назначено, введите путь к веб-проигрывателю мультимедиа или выберите Обзор, чтобы найти его, а затем выберите Назад, чтобы сохранить изменения.
Выберите клавишу, которую требуется переназначить, затем выберите Открыть программу, веб-страницу или файл, выберите Еще не назначено, введите путь к веб-проигрывателю мультимедиа или выберите Обзор, чтобы найти его, а затем выберите Назад, чтобы сохранить изменения.